Brackets: disponibile la release Sprint 24, con tante novità!
Da poche ore è disponibile la release Sprint 24 dell'ottimo editor Brackets.
Ecco la lista delle novità:
Editor leggero e personalizzabile, brackets è diventato ormai il fulcro del mio setup per lo sviluppo di applicazioni basate su HTML5 e PhoneGap. Nel prossimo post spiegherò in maniera estesa la mia metodologia di sviluppo e i tool utilizzati.
Ecco la lista delle novità:
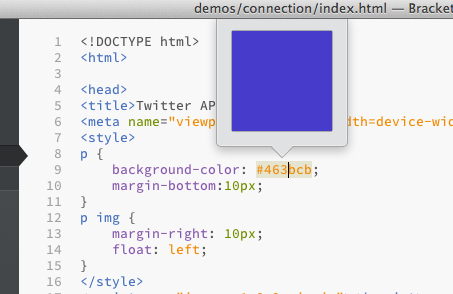
- Nuovo Quick View: puoi modificare i colori passandoci sopra con il mouse e utilizzando l'anteprima
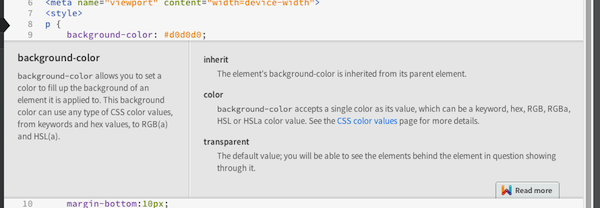
- Documentazione rapida per i CSS: Premere Ctrl + K o Cmd + K su una proprietà CSS per visualizzarne la documentazione su WebPlatform.org.
- Advanced JavaScript Code Intelligence: Nuovo motore di autocompletamento del codice JavaScript basato sul progetto Tern, hinting più preciso precisione, supporto al camelCase e completamento del codice per RequireJS e jQuery.
- Jump To Definition: Premendo Ctrl+J o Cmd + J su una funzione o una proprietà si viene portati istantaneamente sulla definizione corrispondente.
- Aiuti sugli argomenti delle funzioni: Premendo Ctrl+Spazio all'interno di una funzione verranno presentate le informazioni sugli argomenti e i tipi della stessa.
- Nuovo design del pannello dei progetti
- Possibilità di installare le estensioni direttamente dalla toolbar di destra.
Editor leggero e personalizzabile, brackets è diventato ormai il fulcro del mio setup per lo sviluppo di applicazioni basate su HTML5 e PhoneGap. Nel prossimo post spiegherò in maniera estesa la mia metodologia di sviluppo e i tool utilizzati.
Il download di Brackets Sprint 24 è disponibile a questo link.